Improved internet access, speed, and faster data transfers are some of the drivers for changes in how websites are designed and developed. As web design sensibilities evolve, new trends emerge. In this article we look at 5 big trends for website design in 2021.
-
Parallax animation
Parallax animation is a technique of animation in which background images scroll past the screen slower than the foreground images. This creates an illusion of depth. In web design, we have started to see elements being separated into background and foreground. This allows the website design to have depth and create a strong visual impact. Take a look at the stunning visuals in the examples below.
-
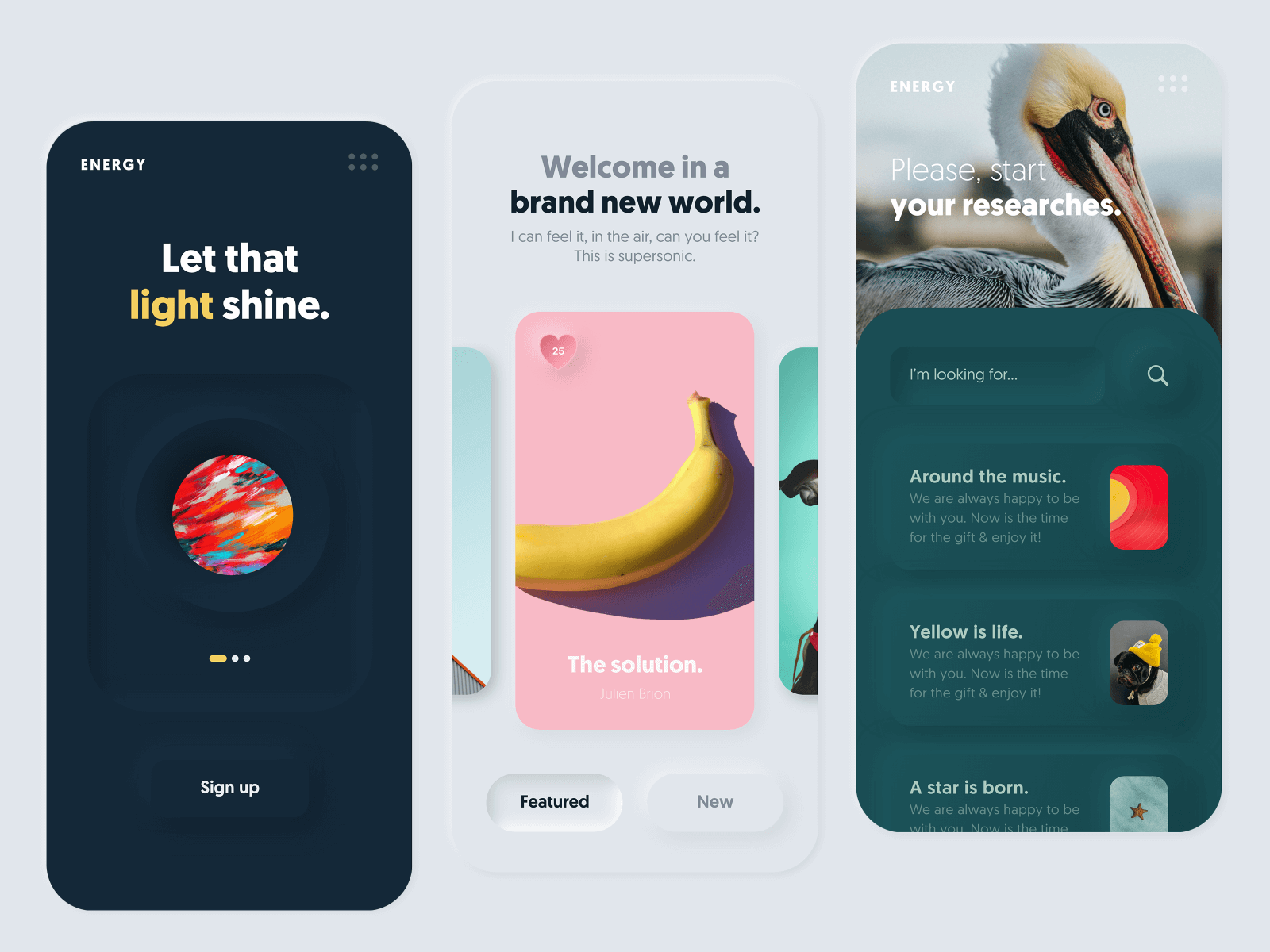
Skeuomorphism + Flat Design = Neumorphism
In the early 2010s website designers were aiming for skeuomorphism, a style of design in which objects are designed to mimic their real-life counterparts as closely as possible. Soon this style of design was replaced by flat design. Flat design aimed to simplify skeuomorphic elements and had a very minimalistic approach. Skeuomorphic designs could become distracting and cluttered. Flat design made objects more easily identifiable. In 2021, we are seeing increasing adoption of neumorphic design.
This approach combines the best aspects of skeuomorphism and flat design. Neumorphic designs mimic real world objects through the subtle use of drop shadows. However, these designs are often overlaid with flat design colours. This allows designers to create websites that look, modern, clean and minimalistic while still retaining a tactile experience. Here’s a beautiful example of neomorphism in UI design.

-
Scroll animations
A well-designed website encourages user interaction. One of the most common interactions users have with a website is scrolling. In 2021, web designers are looking for ways to make this simple interaction more engaging. Every time a user scrolls, the website should react. This helps users feel like they are part of what is happening on the screen. This can help them feel more connected with the brand. The change that takes place when users scroll is not fixed. In some cases, it might result in a change in colour schemes. At other times, a complex animation may get triggered.
If you feel your business can benefit from this level of user interaction, choose the expertise of professional website design services in Jamaica, so your business website can strike a balance between increased interaction and exceptional user experience.
-
Reduce eye fatigue
Screens have become a big part of our lives making eye fatigue a real concern for many people. This is partly why in 2020 we saw a surge in popularity for ‘dark modes’ in design. In 2021, a website design company needs to look beyond the two extremes of dark and light.
Web designers are looking for eye friendly colours that are pleasing to look. Designers are also trying to reduce the volume of white space that occupies the screen, and instead, are opting for more beige and off-white shades. The right colour scheme combined with a mobile-first approach helps create a pleasing look and a functional flow. Read more on why you need a mobile-first approach to website design?
The primary goal is no longer to just grab a user’s attention, but also to make sure the user has a positive experience. The use of colour plays a significant role in that. Here are some great examples of trending colour palettes for 2021, put together by Quicksprout.
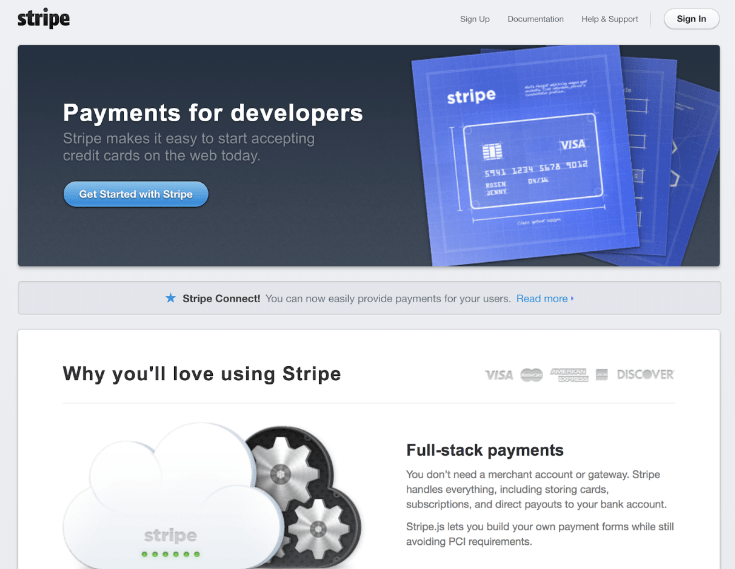
Example 1: Blue and Green Gradients with White Text

Example 2: Lots of Red Balanced with Muted Tones

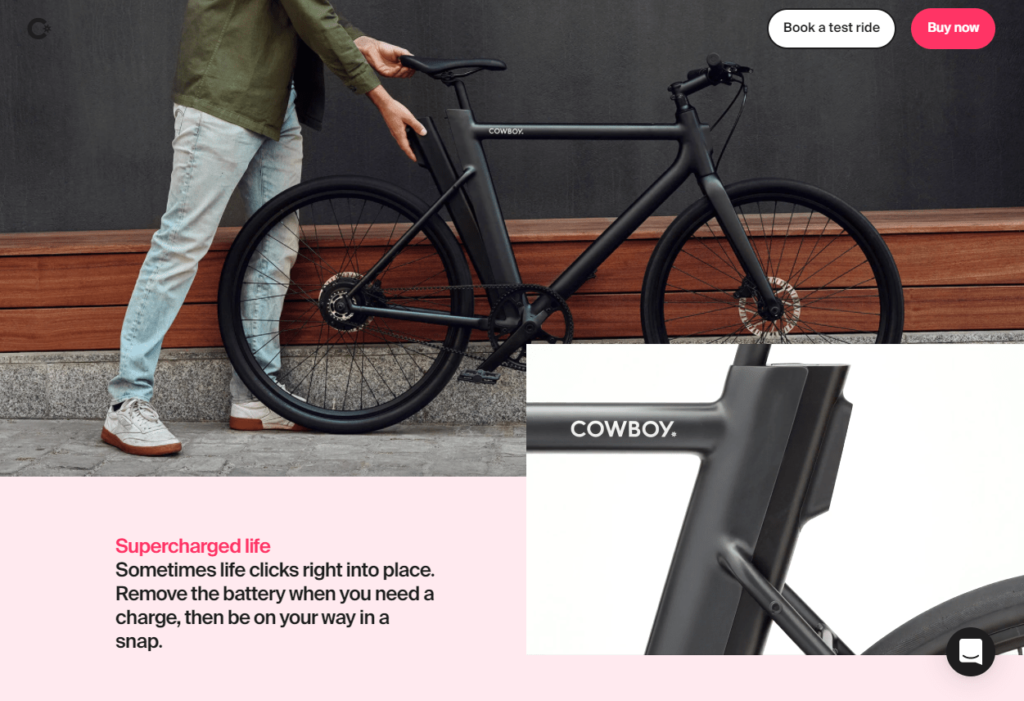
Example 3: Soft Pink, Bright Pink, and Jet Black

-
3D colours
Gradients have slowly been gaining popularity among website designers and developers. Apple is once again setting a design trend; in its Big Sur OS the company has used saturated 3D colours. Expect such colour schemes and visuals to appear more and more in web design. Grabient 2.0 by Eddie Labanvosky (https://dribbble.com/shots/5515214-Grabient-2-0 ) is an excellent example of how colours can be used to capture users’ attention.
It is not necessary to incorporate all the design elements mentioned above in your website. Every business has its own specific website requirements that depends on its niche industry, the nature of the target audience, and the business’s online persona. Choosing the right design elements is crucial to meet your business’s specific website needs.
If your Jamaican business needs a new website, or if you are looking to overhaul your existing one, find a website design and development company that is not only up to date on the emerging website design trends, but also understands how website and digital marketing work together. Knowledge and understanding of both are necessary to create a professional business website with right design elements.
Get in touch with the website solution experts at Toucan Jamaica for professional website design and development services for Jamaican businesses.

